Maxima Online
Maxima Online is an e-commerce platform and order management tool for the Maxima company, which provides dry-cleaning and washing services in the Grand Duchy of Luxembourg and the surrounding areas.
Functionality

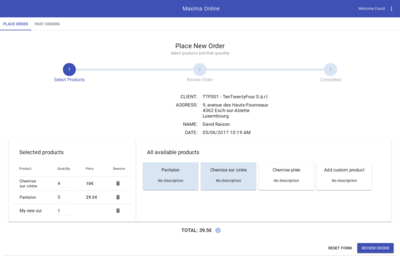
Maxima Online is a tool designed and built for Maxima's customers and their employees. After their initial registration, each user is assigned to their respective company, thus making a predefined set of products available to them. Authenticated and validated users are enabled to place order requests for cleaning of their clothes. After placing an order, users receive a PDF confirmation sheet, to be be printed and inserted into a bag with their clothes. The application also allows to consult a list of all previously placed orders and re-print the confirmation sheets.
The new web interface is designed exactly to meet all the requirements of the customer and it largely simplifies the order placing process. Following the Material design practices, the user interface is minimalist, intuitive, and easy to use.
Development
This application is the first – but definitely not the last – one that we implemented completely in EcmaScript 6 using the Vue.js framework. The single page application (SPA) consists of several Vue.js components which share the same centralized Vuex Store to manage the application's state and data. With the use of modern JavaScript technologies and responsive design practices, the application is also suitable for mobile users with no added development.
While user authentication is handled using JSON Web Tokens (JWT), which allow for lightweight authentication and authorization, the server back-end itself has been implemented using Koa, thus leveraging EcmaScript's upcoming await/async spec in order to easily pass data and responsibilities between various middle-wares. User-data, products and orders are stored in a mongoDB NoSQL database.
For quality assurance of the final product, the application is carefully tested and each component is covered by unit tests implemented in Mocha using the Karma test-runner. These tests run automatically every time the source code has been changed, therefore preventing new bugs and regressions to existing components.